【Swift】SpriteKitの使い方。ノードをシーンに追加してゲーム画面を表示する。(Swift 2.1、XCode 7.2)
SpriteKitとは
本記事からSpriteKitの説明を開始する。
SpriteKitとは、2Dゲーム開発用のフレームワークである。
SpriteKitを使うと、画像が他の画像に触れたときの動きを実装したり、画像に重力をかけて落下させたりなどアクションゲームには欠かせない動きを簡潔に実装できるようになる。アイディア次第ではアクションゲームに限らず、アプリの演出などにも使えそうだ。
UI部品配置との違い
前回までの記事は、下図のようにUIView(以下、ビュー)にUI部品を配置し、部品をタップしたときの動きなどを実装した。
SpriteKitでは、下図のように部品(SKNode)をSKScene(ゲームのシーンごとに用意するクラス)に追加し、そのSKSceneをSKView(ビューを継承したクラス)の現在シーンに設定することでゲーム画面が表示される。ゲームのシーンを切り替えるにはSKViewの現在シーンを変更する。
ちなみに接頭辞のSKはSpriteKitの略。
シーンを画面に表示してみる
実際にシーンを画面に表示してみよう。
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、試してみる人はご利用下さい。準備したといっても「Single View Application」でプロジェクトを作成し、検証で使う画像を追加しておいただけです。
⇒「テスト用プロジェクト」
下図赤枠の「Main.storyboard」を選択、黄緑枠の「View」を選択、紫枠のアイデンティティインスペクタボタンを押して設定画面を表示し、Classに「SKView」を入力する。
これで、ビューコントローラーのルートビューにSKViewが使われるようになった。
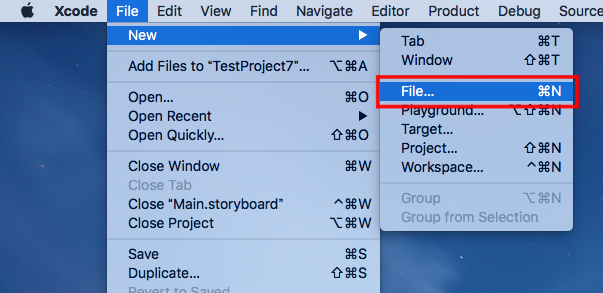
メニューから「File」⇒「New」⇒「File…」を選択する。
テンプレートを選択する画面が表示されるので、iOSの「Source」⇒「Swift File」を選択し、「Next」ボタンを押す。
ファイル名を入力する画面が表示されるので、Save Asに「TestScene」を入力する。そして、保存場所がプロジェクトフォルダであることを確認し、「Create」ボタンを押す。これで、TestScene.swiftというファイルがプロジェクトに追加された。
TestScene.swiftを以下のコードに変更する。
TestSceneクラスが現在シーンに設定されたときにdidMoveToViewメソッドが呼び出されるので、そのメソッドで背景画像と鳥画像のノードを作成し、シーンに追加している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
// // TestScene.swift // import Foundation import SpriteKit class TestScene:SKScene { //現在シーン設定時の呼び出しメソッド override func didMoveToView(view: SKView) { //背景画像のノードを作成する。 let backNode = SKSpriteNode(imageNamed: "mountain") //背景画像のサイズをシーンのサイズと同じにする。 backNode.size = self.frame.size //鳥のノードを作成する。 let birdNode = SKSpriteNode(imageNamed: "bird1") //ノードをシーンに追加する。 self.addChild(backNode) self.addChild(birdNode) } } |
ViewController.swiftを以下のコードに変更する。
SKViewと同じサイズのSKSceneインスタンスを生成し、現在シーンとして設定している。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
// // ViewController.swift // import UIKit import SpriteKit class ViewController: UIViewController { //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //SKViewを取得する。 let skView = self.view as! SKView //SKViewと同じサイズのSKSceneインスタンスを生成する。 let scene = TestScene(size:skView.frame.size) //現在シーンを設定する。 skView.presentScene(scene) } } |
この段階でシミュレーターを実行すると、背景と鳥の画像が画面の左下に表示される。
画面左下に表示される理由は、SpriteKitの座標の基準点(0, 0)がフレームの左下にあるためである。座標(x, y)は、基準点(0, 0)から水平方向にx、垂直方向にy進んだ座標に部品の中心があることを表している。
一方、UIKitではフレームの左上が座標の基準点(0, 0)になる。座標を扱う場合は混乱しないように注意しよう。
背景と鳥の画像を画面中央に表示するには、TestScene.siwftを以下のコードのように変更する。
各ノードのpositionプロパティにシーンの中心座標を設定した。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
// // TestScene.swift // import Foundation import SpriteKit class TestScene:SKScene { //現在シーン設定時の呼び出しメソッド override func didMoveToView(view: SKView) { //背景画像のノードを作成する。 let backNode = SKSpriteNode(imageNamed: "mountain") //背景画像のサイズをシーンと同じにする。 backNode.size = self.frame.size //背景画像の位置をシーンの中央にする。 backNode.position = CGPointMake(CGRectGetMidX(self.frame), CGRectGetMidY(self.frame)); //鳥のノードを作成する。 let birdNode = SKSpriteNode(imageNamed: "bird1") //鳥の位置をシーンの中央にする。 birdNode.position = CGPointMake(CGRectGetMidX(self.frame), CGRectGetMidY(self.frame)); //ノードをシーンに追加する。 self.addChild(backNode) self.addChild(birdNode) } } |
下図は実行結果
これからしばらくはSpriteKitの記事を続ける。