【Swift】Tab Barの使い方。タブで画面を切り替える。(Swift 2.1、XCode 7.2)
2020年6月16日
Tab Barとは
本記事ではSwiftで使える部品のUITabBar(以下、タブバー)について説明する。
タブバーとは、画面を切り替えるボタンを並べるためのバーである。ツールバーでも似たようなことができるが、タブバーを使うと選択中のボタンの色を変えたり、ボタンの角にバッチを表示したりを作り込みせずに実装できるのが嬉しい。
例えば、iOSだと写真アプリの画面下部にタブバーが使われている。「写真」、「共有」、「アルバム」のボタンで画面を切り替えて利用する。
タブバーを使ってみる
画面の切り替えはタブバー単体ではなく、Tab Bar Controller(以下、タブバーコントローラー)を使って実装されることが多い。タブバーコントローラーの使い方は次回記事に譲るとして、本記事ではタブバー単体で画面を切り替える実装を試してみる。
以降の手順を行う前のXcodeプロジェクトをGitHubに置いたので、手順を試してみる人はご利用されたし。
⇒「テスト用プロジェクト」
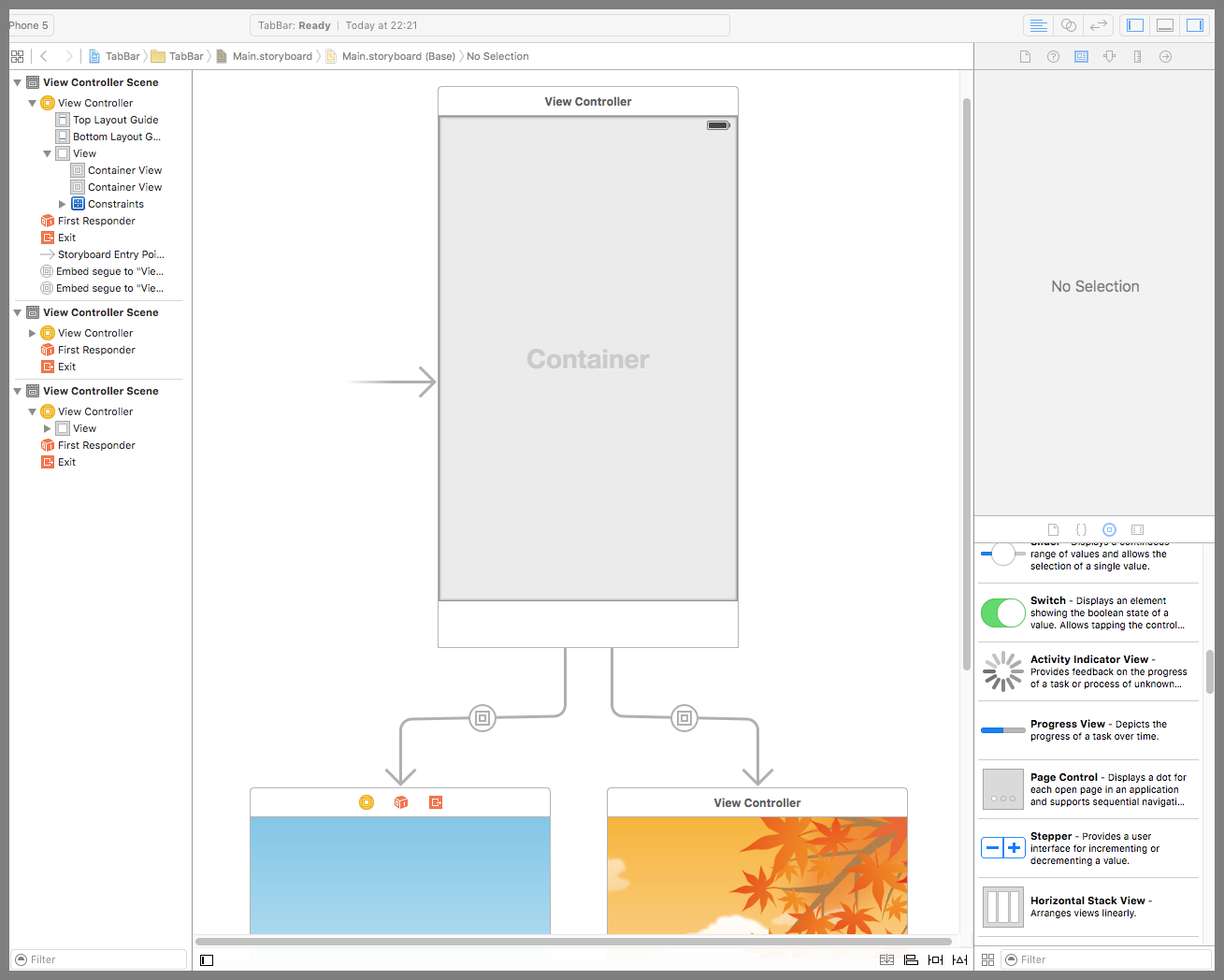
事前準備ではView Controller(以下、ビューコントローラー)にContainer Viewを2つ配置し、接続先のビューコントローラーに昼と夕方の画像を配置しておいた。これにタブバーを配置して、ボタンで画面を切り替えるものを実装する。
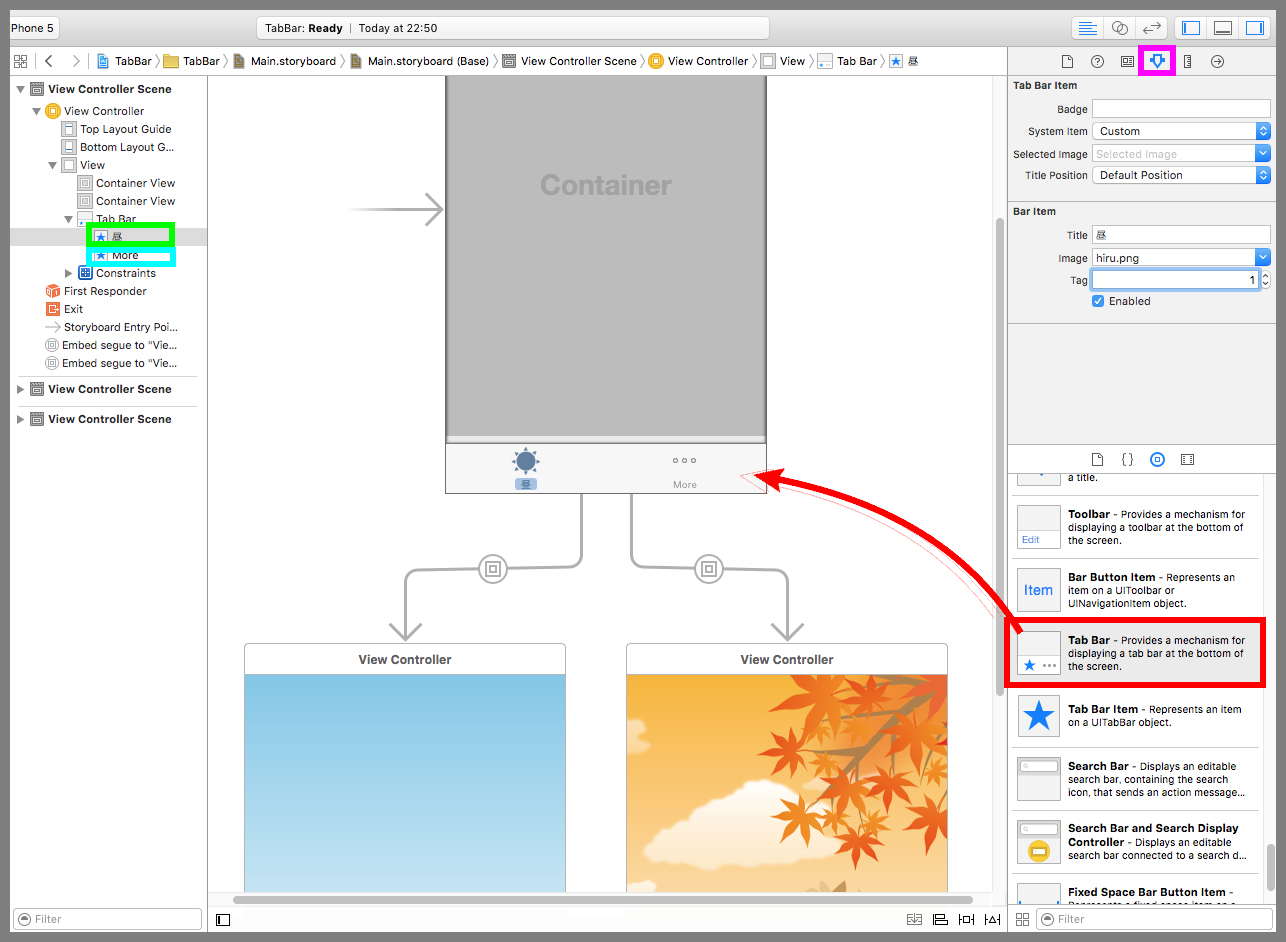
タブバーをデバイス画面に配置する(下図赤矢印)。黄緑枠のタブバーアイテムを選択、紫枠のアトリビュートインスペクタボタンを押して設定画面を表示する。設定項目のTitleに「昼」、Imageに「hiru.png」、Tagに「1」を入力する。
続いて、水色枠のタブバーアイテムを選択し、設定項目のTitleに「夕方」、Imageに「yuuhi.png」、Tagに「2」を入力する。これでタブバーに表示されるボタンとタイトルが変更された。
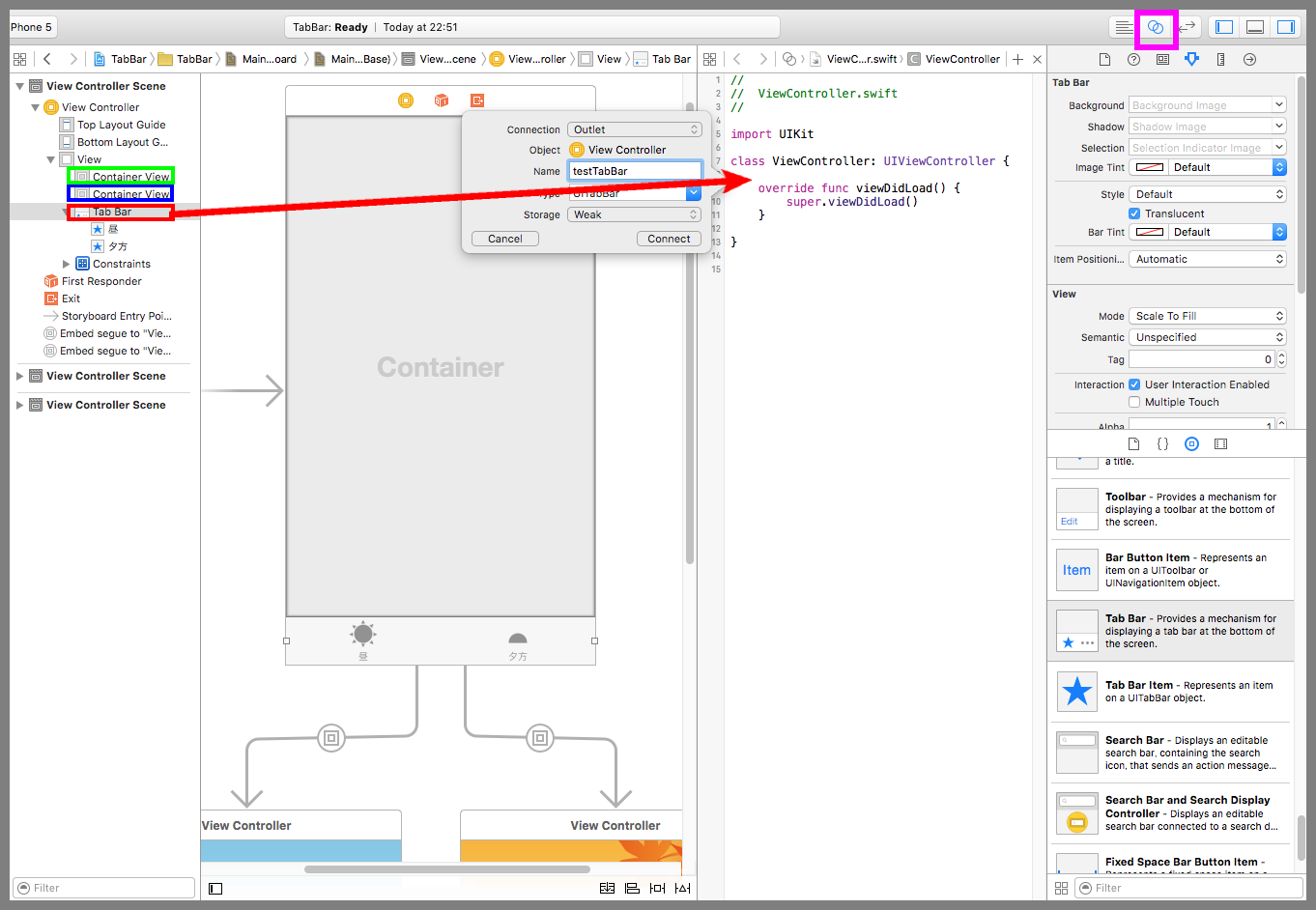
下図紫枠のアシスタントエディタボタンを押してViewController.swiftを開く。Ctrlキーを押しながら赤枠のタブバーをドラッグ&ドロップでソースコードまで運んで吹き出しの設定画面を表示させる。Connectionに「Outlet」、Nameに「testTabBar」を入力し、Connectボタンを押す。
同じようにして黄緑枠のコンテナビューの吹き出しの設定画面を表示し、Connectionに「Outlet」、Nameに「testView1」を入力し、Connectボタンを押す。
さらに同じようにして青枠のコンテナビューの吹き出しの設定画面を表示し、Connectionに「Outlet」、Nameに「testView2」を入力し、Connectボタンを押す。これでタブバーとコンテナビューをソースコードで操作できるようになった。
ViewController.swiftを以下のコードに変更する。
デリゲートメソッドの「ボタン押下時の呼び出しメソッド」で、ボタンのTag番号をもとに昼画面と夕方画面の表示、非表示を切り替えている。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
// // ViewController.swift // import UIKit class ViewController: UIViewController, UITabBarDelegate { @IBOutlet weak var testView1: UIView! @IBOutlet weak var testView2: UIView! @IBOutlet weak var testTabBar: UITabBar! //最初からあるメソッド override func viewDidLoad() { super.viewDidLoad() //昼画面のみ表示にする。 testView1.hidden = false testView2.hidden = true //デリゲート先を自分に設定する。 testTabBar.delegate = self } //ボタン押下時の呼び出しメソッド func tabBar(tabBar: UITabBar, didSelectItem item: UITabBarItem){ switch item.tag { case 1: //昼画面を表示する。 testView1.hidden = false testView2.hidden = true case 2: //夕方画面を表示する。 testView1.hidden = true testView2.hidden = false default: return } } } |
以下は実際のプレイ動画